7.2 第一个tag file
这一节将用一个实例说明使用tag file是多么方便。下面的这个例子包含一个tag文件和一个使用这个tag文件的JSP页面。
项目结构
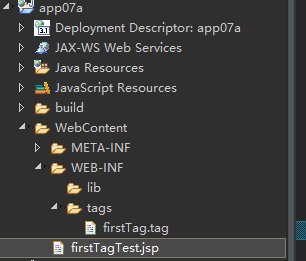
这个app07a项目结构如下图所示:
这个项目只有两个文件:
app07a/WebContent/WEB-INF/tags/firstTag.tagapp07a/WebContent/firstTagTest.jsp
创建tag file
firstTag.tag:
1 | <%@ tag import="java.util.Date" import="java.text.DateFormat"%> |
tag file和JSP页面是很相似的。在firstTag.tag文件里包含了一个tag指令和一个脚本片段,其中tag指令里的两个import属性引入了脚本中需要使用的Java类。接下来,只需要将这个tag file放到WEB-INF/tags目录下就可以使用该tag file了。注意tag file名和标签的名字是一样的,例如这个firstTag.tag的tag file对应的标签名即为firstTag。
JSP中使用tag file
firstTagTest.jsp:
1 | <%@ page language="java" contentType="text/html; charset=UTF-8" |
浏览器显示效果
可以用下面的链接访问firstTagTest.jsp来查看效果:http://localhost:8080/app07a/firstTagTest.jsp
内容如下所示:
1 | Today is 2019年4月7日 |
原文链接: 7.2 第一个tag file