2.3 Cookies
URL重写和隐藏域仅适合保存无须跨越太多页面的信息。如果需要在多个页面间传递信息,则以上两种技术实现成本高昂,因为你不得不在每个页面都进行相应处理。幸运的是,Cookies技术可以帮助我们。Cookies是一个很少的信息片段,可自动地在浏览器和Web服务器间交互,因此cookies可存储在多个页面间传递的信息。Cookie作为HTTP header的一部分,其传输由HTTP协议控制。此外,你可以控制cookies的有效时间。浏览器通常支持每个网站高达20个cookies。Cookies的问题在于用户可以通过改变其浏览器设置来拒绝接受cookies。
要使用cookies,需要熟悉javax.servlet.http.Cookie 类以及HttpServletRequest和HttpServletResponse两个接口。
创建Cookies
可以通过传递name和value两个参数给Cookie 类的构造函数来创建一个cookies:
1 | Cookie cookie = new Cookie(name, value); |
如下是一个创建语言选择的cookie示例:
1 | Cookie languageSelectionCookie = new Cookie("language", "Italian"); |
Cookie属性
创建完一个Cookie对象后,你可以设置domain、 path和maxAge属性。其中,maxAge 属性决定cookie何时过期。
服务器如何发送Cookie
要将cookie发送到浏览器,需要调用 HttpServletResponse的add方法:
1 | httpServletResponse.addCookie(cookie); |
浏览器如何发送Cookie
浏览器在访问同一Web服务器时,会将之前收到的 cookie一并发送。 此外,Cookies也可以通过客户端的javascript脚本创建和删除。
服务器端如何读取浏览器提交的Cookie
服务端若要读取浏览器提交的cookie,可以通过 HttpServletRequest接口的getCookies方法,该方法返回一个Cookie数组,若没有Cookies则返回null.
查找Cookie
你需要遍历整个数组来查询某个特定名称的cookie。如下为查询名为maxRecords的cookie的示例:
1 | //获取浏览器提交的所有Cookie数组 |
目前,还没有类似于getCookieByName这样的方法来帮助简化工作。
删除Cookie
没有一个直接的方法来删除一个cookie,你只能创建一个同名的Cookie,并将maxAge属性设置为0,并添加到HttpServletResponse接口中,覆盖掉原来的Cookie即可。如下为删除一个名为userName的cookie代码:
1 | Cookie cookie = new Cookie("userName", ""); |
demo
工具类
1 | package session.management.cookies; |
设置Cookie的Servlet
1 | package session.management.cookies; |
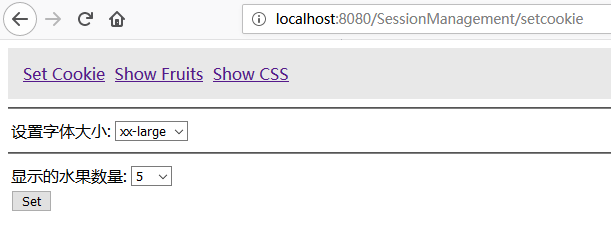
这个Servlet会把表单输入转换为Cookie发送到浏览器,对应的URL为http://localhost:8080/SessionManagement/setcookie,
当浏览器再次访问http://localhost:8080/SessionManagement/这个Java项目下的资源时,浏览器会把之前服务器发给他的Cookie,再原封不动的提交给服务器。这样服务器就可以根据Cookie来进行响应的操作。
在上面代码中,服务器分别发送fruitNum和cookieFontSize这两个cookie给浏览器,下面将再创建两个Servlet来使用者连个Cookie。
填写表单,如下所示:
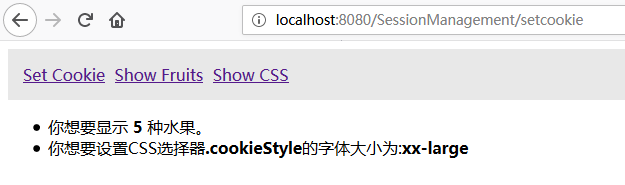
然后点击Set按钮,提交表单,得到提示如下:
根据Cookie显示数组中的元素
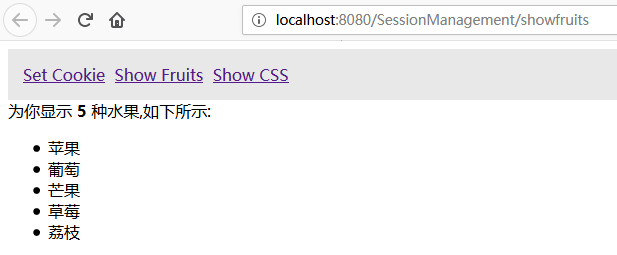
ShowFruitsByCookie这个Servlet会根据fruitNum这个Cookie的值,来显示打印数组中的元素,如下所示:
1 | package session.management.cookies; |
点击工具条上的Show Fruits超链接,效果如下:
根据Cookie设置CSS
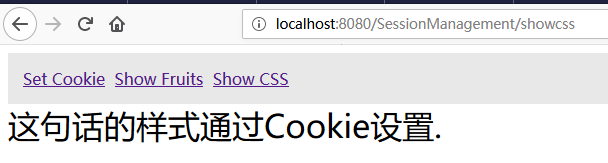
SetCSSByCookie这个Servlet根据cookieFontSize这个Cookie中的值来来设置元素的CSS样式,如下所示:
1 | package session.management.cookies; |
点击工具条上的Show CSS超链接,显示效果如下:
原文链接: 2.3 Cookies