9.4 示例2:图像文件保护Filter
项目描述
本例中的图像文件保护Filter用于防止用户在浏览器地址栏中直接输入图像的URL路径来下载图像。应用中只显示通过<img/>标签链接的图片
原理
该Filter的实现原理是检查HTTP Header的referer值。如果该值为null,就意味着当前的请求中没有referer值,即当前的请求是直接通过输入URL来访问该资源的。如果资源的Header值为非空,将返回Request语法的原始页面作为referer值。
ImageProtectorFilter.java
Filter实现类ImageProtectorFilter.java如下所示,从WebFilter的Annotation中,可以看到该Filter应用于所有的.png、.jpg、.gif文件后缀。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| package filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
@WebFilter(
filterName = "ImageProtetorFilter",
urlPatterns= {"*.png","*.jpg","*.gif"}
)
public class ImageProtectorFilter
implements
Filter
{
@Override
public void init(FilterConfig filterConfig)
throws ServletException
{}
@Override
public void destroy()
{}
@Override
public void doFilter(ServletRequest request,
ServletResponse response,
FilterChain filterChain)
throws IOException,ServletException
{
System.out.println("ImageProtectorFilter");
HttpServletRequest httpServletRequest =
(HttpServletRequest) request;
String referrer =
httpServletRequest.getHeader("referer");
System.out.println("referrer:" + referrer);
if(referrer != null) {
filterChain.doFilter(request, response);
}
else {
throw new ServletException(
"Image not available");
}
}
}
|
代码详解
这里并没有init和destroy方法。其中doFilter方法读取到Header中的referer值,要确认是要继续处理这个资源还是给个异常:
1
2
3
4
5
6
7
| String referrer = httpServletRequest.getHeader("referer");
System.out.println("referrer:" + referrer);
if (referrer != null) {
filterChain.doFilter(request, response);
} else {
throw new ServletException("Image not available");
}
|
image.jsp
1
2
| avatar.png:<br>
<img alt='avatar.png' src='image/avatar.png' />
|
图片资源
在WebContent目录下创建image目录,在image目录中粘贴如下图片(avatar.png):

项目结果如下图所示:

运行效果
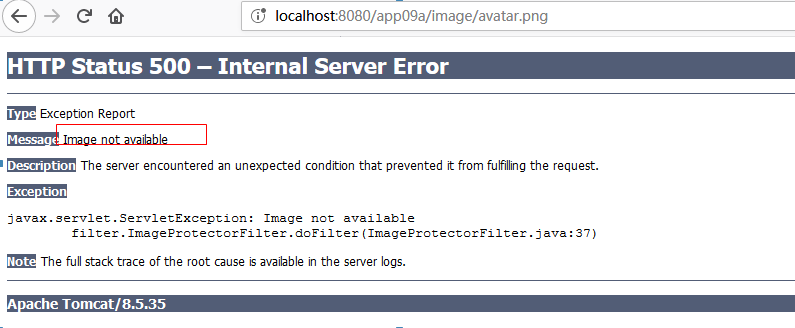
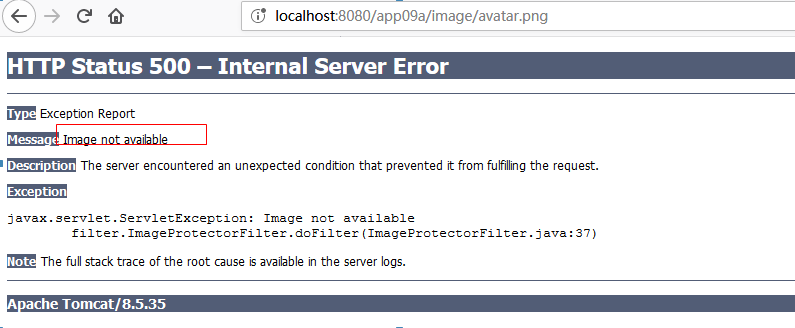
浏览器地址栏中输入地址访问图片
测试该Filter,可以在浏览器地址栏中输入如下ULR路径,尝试访问logo.png图像:
1
| http://localhost:8080/app09a/image/avatar.png
|
将会得到“Image not available”的错误提示。如下图所示:

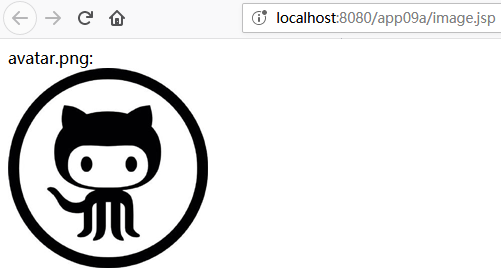
jsp页面中图片的显示效果
接下来,通过image.jsp的页面来访问该图像:
http://localhost:8080/app09a/image.jsp
可以访问到该图像了,如下图所示:

这种方法生效的原因是image.jsp页面中包含了通知浏览器下载图像的链接:
1
| <img alt='avatar.png' src='image/avatar.png' />
|
当浏览器通过该链接获取图像资源时,它也将该页面的URL(本示例中为http://localhost:8080/app09a/image/avatar.png)作为Header的referer值传到服务中。可以在浏览器中按下F12查看该图片的请求头中的Referer信息,如下图所示:

原文链接: 9.4 示例2:图像文件保护Filter
![]()