12.2.1 基于表单的认证
基本访问认证和摘要访问认证不允许你使用一个定制的登录表单。如果你必须有一个自定义窗体,那么你可以使用基于表单的认证。由于基于表单的认证会发送明文,你应当与SSL配合使用。
基于表单的身份认证要求
基于表单的身份验证,您需要创建一个登录页面和一个错误的页面,这可以是HTML或JSP页面。
基于表单的认证流程
第一次请求受保护的资源,servlet和JSP容器将显示登录页面。
- 在成功登录时,所请求的资源将被发送。
- 如果登录失败,用户会看到错误页。
部署描述符要求
使用form-based authentication(基于表单的身份验证),您的部署描述符的auth-method元素的值必须是FORM(大写)。此外,login-config元素必须有form-login-config元素节点,该节点有两个子元素,form-login-page和form-error-page。如下是一个基于表单的身份验证登录 login-config元素的示例:
1
2
3
4
5
6
7
| <login-config>
<auth-method>FORM</auth-method>
<form-login-config>
<form-login-page>/login.html</form-login-page>
<form-error-page>/error.html</form-error-page>
</form-login-config>
</login-config>
|
实例
app12d的部署描述符,基于表单身份验证的例子。
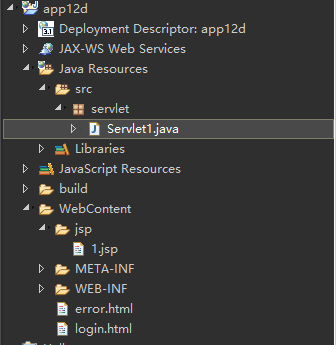
项目结构

部署描述符web.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0">
<security-constraint>
<web-resource-collection>
<web-resource-name>JSP pages</web-resource-name>
<url-pattern>*.jsp</url-pattern>
</web-resource-collection>
<auth-constraint />
</security-constraint>
<security-constraint>
<web-resource-collection>
<web-resource-name>Servlet1</web-resource-name>
<url-pattern>/servlet1</url-pattern>
</web-resource-collection>
<auth-constraint>
<role-name>member</role-name>
<role-name>manager</role-name>
</auth-constraint>
</security-constraint>
<login-config>
<auth-method>FORM</auth-method>
<form-login-config>
<form-login-page>/login.html</form-login-page>
<form-error-page>/error.html</form-error-page>
</form-login-config>
</login-config>
</web-app>
|
form-login-page元素使用下面的login.html页面,formerror-page元素使用下面的Error.html。
login.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE HTML>
<html>
<head>
<title>Login</title>
</head>
<body>
<h1>Login Form</h1>
<form action='j_security_check' method='post'>
<table>
<tr>
<td align="right">User Name:</td>
<td><input name='j_username' /></td>
</tr>
<tr>
<td align="right">Password:</td>
<td><input type='password' name='j_password' /></td>
</tr>
</table>
<input type='submit' value='Login' />
</form>
</body>
</html>
|
error.html
1
2
3
4
5
6
7
8
| <!DOCTYPE HTML>
<html>
<head>
<title>Login error</title>
</head>
<body>Login failed.
</body>
</html>
|
Servlet1.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| package servlet;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.HttpConstraint;
import javax.servlet.annotation.ServletSecurity;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(
urlPatterns =
{"/servlet1"}
)
@ServletSecurity(
@HttpConstraint(
rolesAllowed = "manager"
)
)
public class Servlet1 extends HttpServlet
{
private static final long serialVersionUID = -11420L;
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException,IOException
{
RequestDispatcher dispatcher = request
.getRequestDispatcher("/jsp/1.jsp");
dispatcher.forward(request, response);
}
}
|
1.jsp
1
2
3
4
5
6
7
8
9
| <!DOCTYPE HTML>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>Hello World</h2>
</body>
</html>
|
运行效果
测序下app12d基于表单的认证,直接浏览器这个URL。
http://localhost:8080/app12d/servlet1
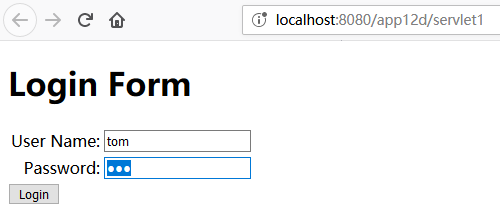
login.html的用户登录页面如图下图所示:

输入正确的用户名tom,密码tom,将会显示所请求的servlet1页面,如下图所示:

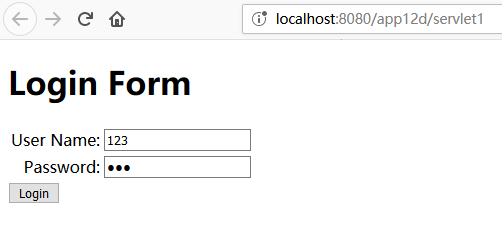
关闭浏览器,重新访问上述链接,输入错误的用户名123,密码123,将会显示错误页面,如下图所示:


原文链接: 12.2.1 基于表单的认证