7.2 下拉菜单
Bootstrap为下拉菜单提供了如下样式。
| 样式 |
描述 |
.dropdown或.drowup |
该样式应用于下拉菜单的容器元素上。下拉菜单的容器通常是一个<div>元素。 |
.dropdown-toggle |
该样式应用于下拉菜单的展开按钮上,该展开按钮可以是前面介绍的任意一种按钮。不过不使用该样式影响也不大,只不过Bootstrap官方文档上都应用了该样式。且在下拉菜单按钮上必须指定data-toggle="dropdown"。 |
.dropdown-menu |
该样式应用于下拉菜单中。通常使用一个<ul>元素来构建下拉菜单,它包含的每个<li>元素将会被构建一个菜单项。 |
.dropdown-header |
该样式应用于下拉菜单项(即<li>元素)上,该样式用于将下拉菜单项变成标题。 |
.divider |
该样式应用于下拉菜单项(即<li>元素)上,该样式用于将下拉菜单项变成分隔条。 |
通常需要在<li>元素内放链接元素来表示下拉菜单。标题和分隔条则直接使用<li>元素即可。
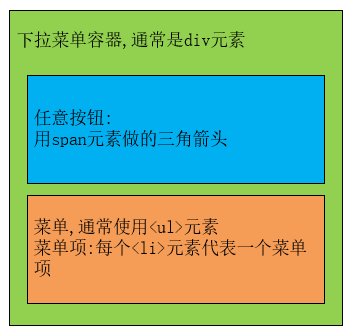
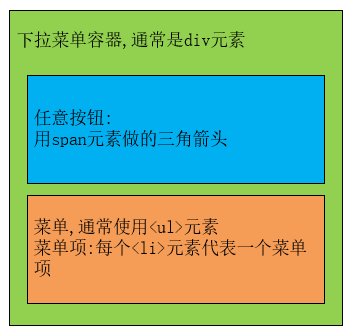
下拉菜单不是通过一个简单的HTML元素就可搞定的,而是需要配合使用多个元素。下图示意了下拉菜单各元素之间的包含关系。

提示:Bootstrap的下拉菜单支持JS插件,具体可参考本书第8章内容。
程序示例
下面代码示范了如何开发下拉菜单。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
| <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title> 下拉菜单 </title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="../bootstrap/css/bootstrap-theme.min.css">
</head>
<body>
<div class="container">
<div class="row" style="margin-top:150px;">
<div class="col-sm-3">
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdown1" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="true">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdown1">
<li>
<a href="#">新建</a>
</li>
<li>
<a href="#">打开</a>
</li>
<li>
<a href="#">保存</a>
</li>
<li>
<a href="#">退出</a>
</li>
</ul>
</div>
</div>
<div class="col-sm-3">
<div class="dropup">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdown2" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="true">
下拉菜单(向上拉)
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdown2">
<li>
<a href="#">新建</a>
</li>
<li>
<a href="#">打开</a>
</li>
<li>
<a href="#">保存</a>
</li>
<li>
<a href="#">退出</a>
</li>
</ul>
</div>
</div>
<div class="col-sm-3">
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdown3" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="true">
下拉菜单(带分隔条)
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdown3">
<li>
<a href="#">新建</a>
</li>
<li>
<a href="#">打开</a>
</li>
<li>
<a href="#">保存</a>
</li>
<li role="separator" class="divider"></li>
<li>
<a href="#">退出</a>
</li>
</ul>
</div>
</div>
<div class="col-sm-3">
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdown4" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="true">
下拉菜单(带标题)
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdown4">
<li class="dropdown-header">文件</li>
<li>
<a href="#">新建</a>
</li>
<li>
<a href="#">打开</a>
</li>
<li>
<a href="#">保存</a>
</li>
<li class="dropdown-header">程序</li>
<li>
<a href="#">退出</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="../jquery-3.1.1.js"></script>
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
|
该页面代码中定义了4个不同的下拉菜单:
第一个下拉菜单最普通,只要按前面介绍的方法组织各HTML元素并指定CSS样式即可。
第二个下拉菜单与第一个下拉菜单差别不大,只是将容器上的.dropdown 改成了.dropup,因此该菜单将会向上展开。
第三个下拉菜单中添加了如下元素:
1
2
|
<li role="separator" class="divider"></li>
|
这个元素代表一条分隔条
第四个下拉菜单中添加了两个元素:
1
2
| <li class="dropdown-header">文件</li>
<li class="dropdown-header">程序</li>
|
每个元素都表示一个标题
代码还为下拉菜单的按钮指定了aria-haspopup="true"和aria-expanded="true"两个属性,这两个属性主要为残疾人用户准备的,当他们使用屏幕阅读器等辅助工具浏览网页时,这两个属性会告诉屏幕阅读器展开下拉菜单,因此在下拉菜单<ul>元素中指定了aria-labelledby属性,该属性用于指定该下拉菜单为哪个按钮服务。
原文链接: 7.2 下拉菜单