4.5 应用EL的Demo
Demo1
示例app04a包含了一个JSP页面,该页面通过EL访问一个Address这个JavaBean并输出该bean的属性。该bean对象是另一个JavaBean(Employee)的一个属性,并用EL访问一个Map对象的内容,以及HTTP头部信息和会话标识。EmployeeServlet类创建了所需的对象,并将这些对象放入到ServletRequest中,然后通过RequestDispatcher跳转到employee.jsp页面。
Employee类
这个类用来保存员工信息,员工有编号,姓名,地址等信息.其中地址信息用用单独的地址类来表示,如下所示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| package app04a.model;
public class Employee
{
private int id;
private String name;
private Address address;
public int getId()
{
return id;
}
public void setId(int id)
{
this.id = id;
}
public String getName()
{
return name;
}
public void setName(String name)
{
this.name = name;
}
public Address getAddress()
{
return address;
}
public void setAddress(Address address)
{
this.address = address;
}
}
|
Address类
这个类用来保存地址信息,如下所示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
| package app04a.model;
public class Address
{
private String country;
private String province;
private String city;
private String district;
private String streetName;
private String streetNumber;
private String zipCode;
public String getCountry()
{
return country;
}
public void setCountry(String country)
{
this.country = country;
}
public String getProvince()
{
return province;
}
public void setProvince(String province)
{
this.province = province;
}
public String getCity()
{
return city;
}
public void setCity(String city)
{
this.city = city;
}
public String getDistrict()
{
return district;
}
public void setDistrict(String district)
{
this.district = district;
}
public String getStreetName()
{
return streetName;
}
public void setStreetName(String streetName)
{
this.streetName = streetName;
}
public String getStreetNumber()
{
return streetNumber;
}
public void setStreetNumber(String streetNumber)
{
this.streetNumber = streetNumber;
}
public String getZipCode()
{
return zipCode;
}
public void setZipCode(String zipCode)
{
this.zipCode = zipCode;
}
}
|
EmployeeServlet类
在这个类的doGet方法中,创建员工,创建员工的地址对象,然后把员工对象设为当前请求对象的属性。这样就完成了数据初始化话的操作,然后把请求转发到/employee.jsp这JSP页面,由该JSP页面进行显示.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| package app04a.servlet;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import app04a.model.Address;
import app04a.model.Employee;
@WebServlet(
urlPatterns =
{"/employee"}
)
public class EmployeeServlet extends HttpServlet
{
private static final long serialVersionUID = 3398443364110578529L;
@Override
public void doGet(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException
{
Address address = new Address();
address.setCountry("中国");
address.setProvince("江苏");
address.setCity("南京");
address.setDistrict("玄武区");
address.setStreetName("通往幸福的康庄大道");
address.setStreetNumber("LoveYou233");
address.setZipCode("16888");
Employee employee = new Employee();
employee.setId(1099);
employee.setName("小明");
employee.setAddress(address);
request.setAttribute("employee", employee);
RequestDispatcher rd = request.getRequestDispatcher("/employee.jsp");
rd.forward(request, response);
}
}
|
employee.jsp页面
这个jsp页面通过EL表达式从请求对象中取出员工的信息,如下所示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Employee</title>
<!-- 引入table CSS样式用到JS代码 -->
<script type="text/javascript" src="table.js"></script>
<!-- 引入table的css样式 -->
<link type="text/css" rel="styleSheet" href="table.css" />
</head>
<body>
<table class="altrowstable" id="alternatecolor">
<tr>
<td align='right'>姓名:</td>
<td>${requestScope.employee.name}</td>
</tr>
<tr>
<td align='right'>地址:</td>
<td>${employee.address.country},${employee.address.province},${employee.address.city},${employee.address.district},${employee.address.streetName},${employee.address.streetNumber},${employee.address.zipCode}</td>
</tr>
</table>
</body>
</html>
|
在这个JSP页面中,通过表格来显示数据,为了美观这里加上了CSS和JS来实现明亮相间的表格效果,不过本篇的重点在于EL表达式,并不在JS,和CSS.
CSS文件
table.css:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| table.altrowstable {
font-family: verdana, arial, sans-serif;
font-size: 16px;
color: #333333;
border-width: 1px;
border-color: #a9c6c9;
border-collapse: collapse;
}
table.altrowstable th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
table.altrowstable td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
.oddrowcolor {
background-color: #1f3de199;
}
.evenrowcolor {
background-color: #2db6b6;
}
|
JS文件
table.js:这个JS代码回把表格设置成明暗相间的形式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| function altRows(id) {
if (document.getElementsByTagName) {
var table = document.getElementById(id);
var rows = table.getElementsByTagName("tr");
for (i = 0; i < rows.length; i++) {
if (i % 2 == 0) {
rows[i].className = "evenrowcolor";
} else {
rows[i].className = "oddrowcolor";
}
}
}
}
window.onload = function() {
altRows('alternatecolor');
}
|
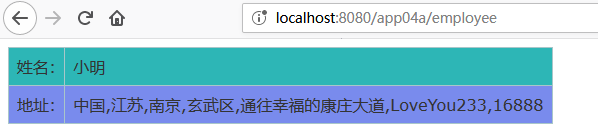
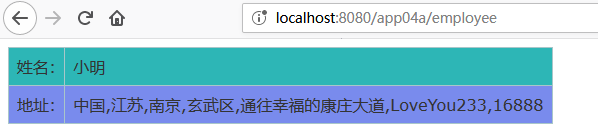
可以通过URL:http://localhost:8080/app04a/employee访问到EmployeeServlet这个Servlet,浏览器显示效果如下:

Demo2
在这个demo中,先是创建了一个Map,用来存放各个省份的省会。然后把这个Map设置为请求对象的属性,接着把请求转发到``这个JSP页面进行显示,如下所示。
ProvincialCapitalServlet
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| package app04a.servlet;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(
urlPatterns =
{"/provincialcapital"}
)
public class ProvincialCapitalServlet extends HttpServlet
{
private static final long serialVersionUID = -7130200218441279178L;
@Override
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException,IOException
{
Map<String,String> provincialCapital = new HashMap<String,String>();
provincialCapital.put("黑龙江", "哈尔滨");
provincialCapital.put("吉林", "长春");
provincialCapital.put("辽宁", "沈阳");
provincialCapital.put("河北", "石家庄");
provincialCapital.put("河南", "郑州");
provincialCapital.put("山西", "太原");
provincialCapital.put("山东", "济南");
provincialCapital.put("江苏", "南京");
provincialCapital.put("江西", "南昌");
provincialCapital.put("湖南", "长沙");
provincialCapital.put("湖北", "武汉");
provincialCapital.put("云南", "昆明");
provincialCapital.put("贵州", "贵阳");
provincialCapital.put("四川", "成都");
provincialCapital.put("福建", "福州");
provincialCapital.put("广东", "广州");
provincialCapital.put("陕西", "西安");
provincialCapital.put("青海", "西宁");
provincialCapital.put("浙江", "杭州");
provincialCapital.put("甘肃", "兰州");
provincialCapital.put("安徽", "合肥");
provincialCapital.put("台湾", "台北");
provincialCapital.put("海南", "海口");
request.setAttribute("PC", provincialCapital);
request.getRequestDispatcher("/ProvincialCapital.jsp").forward(request,
response);
}
}
|
ProvincialCapital.jsp
/app04a/WebContent/ProvincialCapital.jsp:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>显示部分省会</title>
<script type="text/javascript" src="table.js"></script>
<!-- 引入table的css样式 -->
<link type="text/css" rel="styleSheet" href="table.css" />
</head>
<body>
<table class="altrowstable" id="alternatecolor">
<tr>
<td align='right'>湖南的省会是:</td>
<td>${requestScope.PC["湖南"]}</td>
</tr>
<tr>
<td align='right'>江苏的省会是:</td>
<td>${requestScope.PC["江苏"]}</td>
</tr>
</table>
</body>
</html>
|
EL表达式分析
1
| ${requestScope.PC["江苏"]}
|
这个EL表达的意思是:从请求对象中的PC属性(Map)中取出key为江苏对应的值,
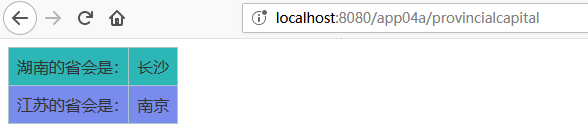
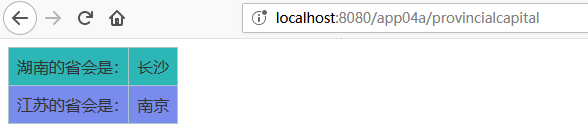
通过http://localhost:8080/app04a/provincialcapital这个URL就可访问这个Servlet,浏览器显示效果如下图所示:

原文链接: 4.5 应用EL